Bases du HTML
Structure de base d'une page
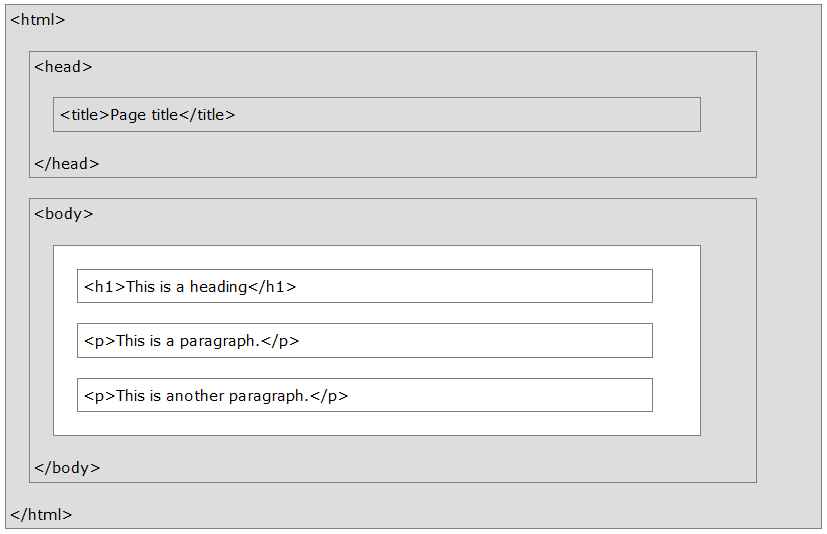
Ouvrir le Bloc-note sur Windows (ou TextEdit sur Mac) pour commencer à taper le code de la page Web. Voici la structure de base d'un document html :
<!doctype html>
<html lang="fr">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Titre de la page</title>
<link rel="stylesheet" href="style.css">
<script src="script.js"></script>
</head>
<body>
<h1>Hello, World!</h1>
<p>Ceci est une page web.</p>
</body>
</html>
Vous pouvez enregistrer ce fichier une fois recopié. Il est préférable d'utiliser comme nom de fichier "index.html". Puis il est possible de l'ouvrir avec un navigateur Web de votre choix, comme Firefox.
Pour les utilisateurs de Mac, voici comment créer un fichier .html avec TextEdit :
- Ouvrez TextEdit (installé avec tous ordinateurs Apple, disponible dans Applications) pour créer un nouveau fichier.
- Cliquez sur l'onglet "Format".
- Choisissez "Convertir au format texte"
- Entrez le code HTML dans votre fichier texte.
- Pour l'enregistrer, cliquez sur l'onglet "Fichier" et choisissez "Enregistrer".
- Dans le champ "Enregistrer sous", entrez le nom de votre fichier suivi de l'extension .html.
- Cliquez sur le bouton "Enregistrer".
- Une fenêtre apparaît alors, qui vous demande soit d'"Utiliser .txt", soit d'"Annuler", soit d'"Utiliser .html". Cliquez sur "Utiliser .html".
Voilà, votre fichier .html a été créé. Il ne vous reste plus qu'à l'uploader sur votre serveur !
Davantages de balises !
N'hésitez pas à les essayer !
-
Une section Div
<div>Block element</div> -
Titres
<h1>Titre principal de la page</h1> <h2>Partie 1</h2> <h2>Partie 2</h2> <h3>Petit a</h3> <h3>Petit b</h3> <h2>Partie 3</h2> -
Paragraphes
<p>Ceci est un paragraphe. Il peut contenir plusieurs phrases.</p> -
Image
<img src="monlogo.jpg" alt="description" height="48" width="100" />Le fichier monlogo.jpg doit être placé dans le même dossier. Les valeurs height et width peuvent évidemment être modifiés, voir carrément supprimées si l'image est déja à la bonne dimension.
-
Lien externe ou interne
<a href="https://www.monsiteprefere.fr">Cliquez ici pour aller sur mon site préféré!</a> <a href="page2.html">Allez voir ma page 2 !</a>Le fichier page2.html doit être placé dans le même dossier.
-
Liste non ordonnée
<ul> <li>Café</li> <li>Thé</li> <li>Lait</li> </ul> -
Liste ordonnée
<ol> <li>Casser les oeufs dans une casserole.</li> <li>Mélanger avec une fourchette, assaisonner.</li> <li>Verser dans une poêle bien chaude, surveiller la cuisson.</li> <li>Servir bien chaud.</li> </ol> -
Texte en gras
<strong>Texte en gras</strong>
- Texte en italique
<em>Texte en italique</em>
- Texte souligné
<span style="text-decoration: underline;">Texte souligné</span>
- Abréviations
<abbr title="Hypertext Markup Language">HTML</abbr>
- Commentaires
<!-- Un commentaire dans le code du site. Non affiché à l'écran. -->
- Ligne horizontale
<hr />
- Saut de ligne
<br />
- Citation
<q>Le succès est un voyage, pas une destination.</q>
N'hésitez pas à approfondir avec des recherches sur internet ! Voici par exemple un très bon site pour approffondir, ainsi qu'une liste d'autres propriétés Html pour enrichir votre page. N'hésitez pas à faire plein de tests!